Applen uuden iPhone X:n suurimpia uudistuksia ovat lähes koko etupuolen kattava OLED-näyttö sekä Face ID -kasvontunnistus, jonka vaatimat komponentit löytyvät etupuolelta, pystyasennossa iPhonen yläreunasta, muodostaen näyttöön loven.
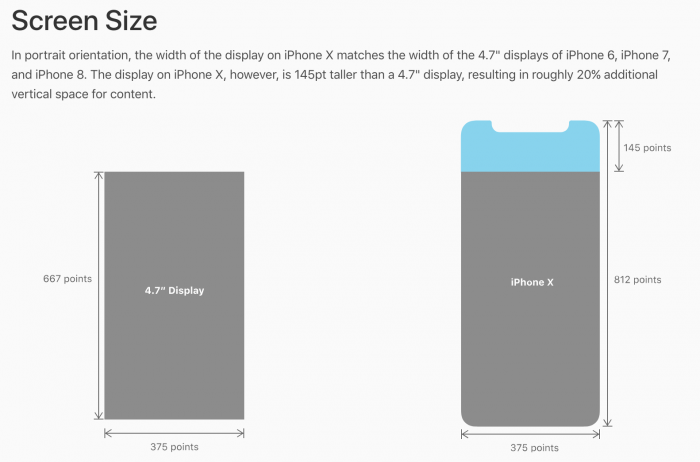
Pystyasennossa, kuten älypuhelimia useimmissa tilanteissa käytetään, lovi ei muodostu suureksi käytännön ongelmaksi. Käyttöliittymäelementit jäävät sen alapuolelle. Lähinnä lovi vaikuttaa niin, ettei näytön pinta-alaa todellisuudessa saada yhtä hyvin hyödynnettyä kuin mitä suorakulmioisella näytöllä.
Apple iPhone X

- 5,8" AMOLED HDR + True Tone -näyttö
- 3D-kasvojentunnistus
- 12 + 12 Mpiks. kaksoiskamera
- 7 Mpiks. etukamera
- Apple A11 Bionic -piiri
- 2716 mAh akku
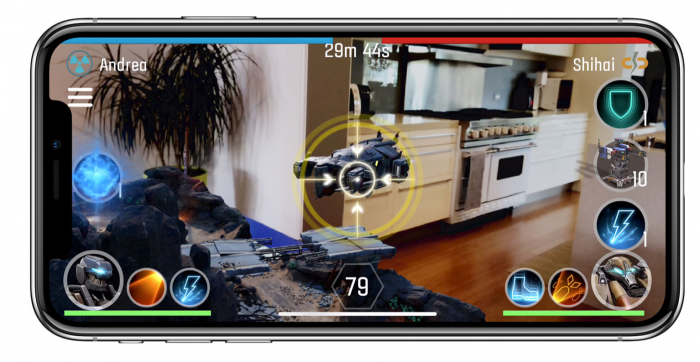
Sen sijaan vaaka-asennossa lovi voi olla suurempikin ongelma. Esimerkiksi alla Applen esimerkkikuvassa lovi leikkaa ikävästi jo lähes pelin painikkeitakin.
MAINOS (ARTIKKELI JATKUU ALLA)
16:9-kuvasuhteen videot eivät oletuksena täytä iPhone X:ssä koko näyttöä ja laajennu näin rumasti vaakatilassa lovialueelle. Laajentaminen koko ruudulle vaatii kaksoisnapautuksen.
Laajemmat kuin 16:9-kuvasuhteen kuvat voivat kuitenkin täyttää koko ruudun, jolloin lovi leikkaa osan kuvasta näkymättömiin.
Kenties rumimmalta lovi saa iPhone X:n näyttämään Safari-verkkoselaimessa. iPhone X:ssä Safari-selain jättää vaaka-asennossa puhelinta käytettäessä verkkosivun sisällön kummallekin puolelle tyhjää tilaa. Oletuksena tyhjien sivupalkkien väri on valkoinen, mutta verkkosivu voi asettaa ne koodissaan myös haluamansa väriseksi.
MAINOS (ARTIKKELI JATKUU ALLA)
Apple on ratkaissut asian todennäköisesti näin, koska toisin kuin sovellusten käyttöliittymiin, ei se voi vaikuttaa verkkosivujen ulkoasuun ja jos verkkosivut täyttäisivät koko ruudun, voisi toimintoja jäädä loven taakse piiloon niin, etteivät verkkosivut olisi enää käytettävissä.
Sovelluskehittäjiä Apple ohjeistaa olemaan piilottamatta lovea mustalla palkilla tai toisaalta korostamatta sitä mitenkään sovelluksissaan. Sovelluskehittäjien pitäisi kuitenkin suunnitella sovelluksensa huomioimaan lovi.
iPhone X renders webpages with literal white bars on the sides pic.twitter.com/ztcWetrLPo
— Thomas Fuchs (@thomasfuchs) September 13, 2017
MAINOS (ARTIKKELI JATKUU ALLA)
Näytön laidassa näkyvän vierityspalkin lovi jättää välillä piiloon kokonaan, kuten alla esitellään.
Don’t worry, the hiding scroll bar is even grosser (top-right corner). pic.twitter.com/6ImBLI9TdM
— Ben Packard (@BenPackard) September 13, 2017
Apple on todennäköisesti päätynyt loviratkaisuun, koska kamerat ja Face ID:n tarvitsemat muut sensorit pitää joka tapauksessa jotenkin sijoittaa puhelimen etupuolelle, ja lovi saa iPhonen myös erottumaan massasta.
MAINOS (ARTIKKELI JATKUU ALLA)
Mutta onko erottautuminen sitten tässä tapauksessa lainkaan hyvä vai käyttäjän kannalta pelkästään huono asia?
Good way to see how the notch replaces the home button as iPhone branding. pic.twitter.com/JNEtXq3Mcd
— Neil Cybart (@neilcybart) September 14, 2017
Mainos: Noin 1 600 000 tuotteen hintavertailu ja hintaseuranta - katso Hinta.fistä mistä saat halvimmalla








Salasana hukassa?
Etkö ole vielä rekisteröitynyt? Rekisteröidy tästä »